④JavaScript 数组、Date的用法、Math的用法
本文共 918 字,大约阅读时间需要 3 分钟。
JavaScript
本人是个新手,写下博客用于自我复习、自我总结。 如有错误之处,请各位大佬指出。 学习资料来源于:尚硅谷
数组 ※







从上面可以发现,这个Array是首字母大写的,其实也就说明了它是构造函数。我们可以直接向它输入一些参数:
 但是需要注意的是,使用构造函数添加元素时,不能添加一个元素。当你只想添加一个元素的时候,它会认为你想创建一个长度为这个数字的数组:
但是需要注意的是,使用构造函数添加元素时,不能添加一个元素。当你只想添加一个元素的时候,它会认为你想创建一个长度为这个数字的数组:  创建数组的第二种方式:
创建数组的第二种方式:  如果选用创建数组的第二种方式,就可以完成在创建数组时,只向其中添加一个元素:
如果选用创建数组的第二种方式,就可以完成在创建数组时,只向其中添加一个元素: 




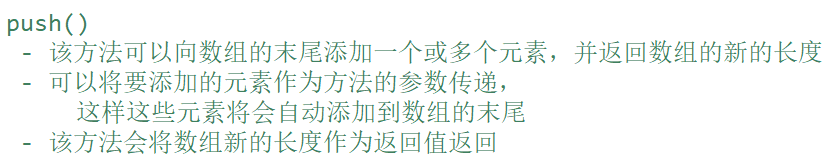
数组的方法 ※ push pop shift unshift

var result = arr.push("添加元素"); 这样添加元素就可以不用arr[arr.length]=70;的办法了

var result = arr.pop(); 
var result = arr.shift(); 
var result = arr.unshift("添加元素"); 数组的遍历 for
练习
数组的遍历 forEach()

数组的方法 ※ slice splice
像之前push,pop只能对数组的最后位置进行操作,现在可以通过slice和splice对指定位置进行操作。


练习
数组的其他方法 ※ concat join reverse sort





arguments
在之前调用函数的时候,我们都知道可以传递参数。了解数组后,现在我们可以做一些和参数相关的操作。这个arguments是一个类数组对象,它也可以通过索引来操作数据,也可以获取长度。在调用函数时,我们所传递的实参都会在arguments中保存。

Date ※





利用时间戳来测试代码的执行的性能

Math ※








转载地址:http://soyki.baihongyu.com/
你可能感兴趣的文章
常用STL算法2_查找
查看>>
常用STL算法3_排序
查看>>
常用STL算法4_拷贝和替换
查看>>
常用STL算法5_算术和生成
查看>>
常用STL算法6_集合
查看>>
STL综合案例
查看>>
数据结构 的可视化
查看>>
比较版本号的大小 新旧
查看>>
01背包问题
查看>>
O(logn)时间复杂度求Fibonacci数列
查看>>
【转】腾讯十年运维老兵:运维团队的五个“杀手锏”
查看>>
Iterator_traits
查看>>
Zedboard中的SPI通信记录文档(已实现)
查看>>
zigbee学习笔记2----cc2530 IO实验
查看>>
zigbee学习笔记4----初次接触zstack
查看>>
Android 发布到google Play的app搜索不到问题的解决
查看>>
Flutter 网络请求之基于dio的简单封装
查看>>
Flutter UI基础 - 路由之Navigator详解
查看>>
Flutter UI基础 - Widgets 之 InkWell 和 Ink
查看>>
Spring - sentinel和hystrix比较
查看>>